鸿蒙Harmony-UIAbility内状态-LocalStorage详细介绍
1.1 Localstorage的概念
LocalStorage是页面级的UI状态存储,通过@Entry装饰器接收的参数可以在页面内共享同一个LocalStorage实例,LocalStorage也可以在UIAbility内,页面间共享状态
1.2 LocalStorage单个页面的使用方法
1.2.1 单个页面的数据状态存储方法
准备一个共享数据,键值对的方式存储
创建LocalStorage实例:const storage = new LocalStorage({key:value})
单向 @LocalStorageProp(‘user’)组件内可变
双向 #LocalStorageLink(‘user’)全局均可变
1.2.2 案例演示
- 准备共享数据
1
2
3
4
5
| const data:Record<string,string> = {
'uname':'公孙离',
'age':'18'
}
|
- 创建一个storage实例
1
| const storage = new LocalStorage(data)
|
- 使用共享数据库
1
2
3
4
5
| 1.@Entry(storage)
@LocalStorageLink('uname')
message: string = ''
|
- 具体代码实现
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| const data:Record<string,string> = {
'uname':'公孙离',
'age':'18'
}
const storage = new LocalStorage(data)
@Entry(storage)
@Component
struct TestLocalStorage03 {
@LocalStorageLink('uname')
message:string = ''
build() {
Column() {
Text(this.message)
Button('改变父组件的信息')
.onClick(()=>{
this.message = '孙尚香'
})
child001()
}
.height('100%')
.width('100%')
}
}
@Component
struct child001 {
@LocalStorageLink('uname')
message:string = ''
build() {
Column(){
Text('-------------------------------------------')
Text(this.message)
Button('改变子组件的状态')
.onClick(()=>{
this.message = '西施'
})
}
}
}
|
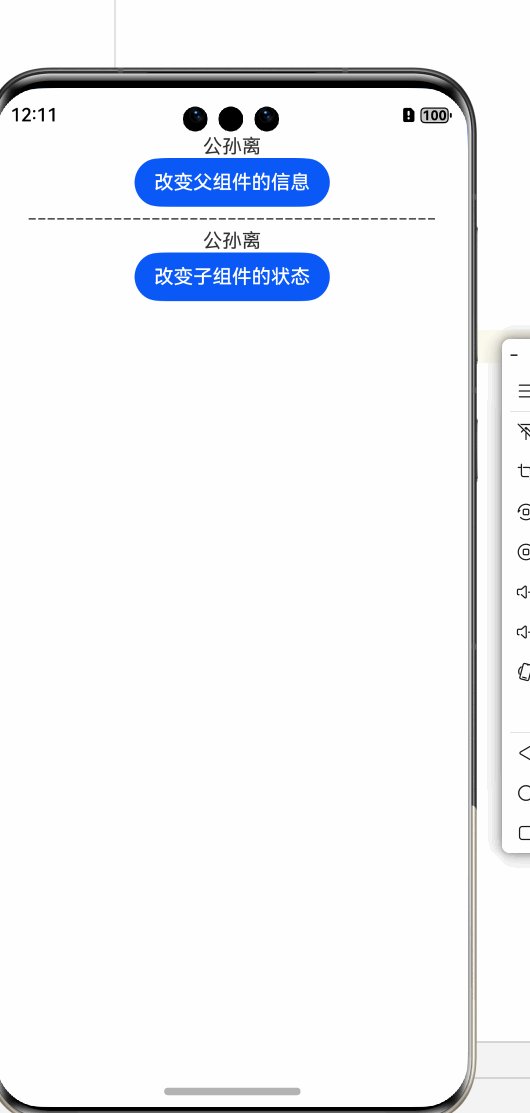
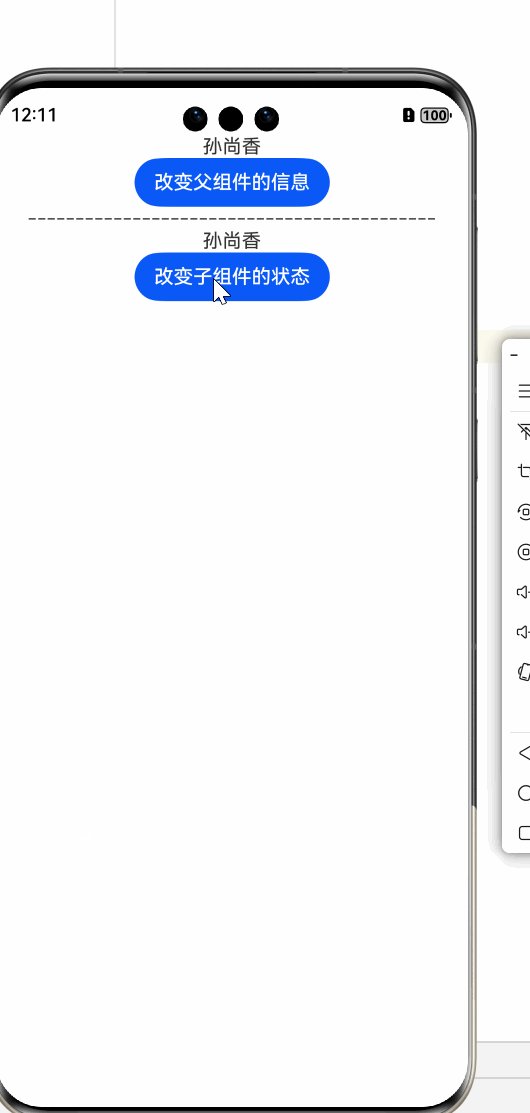
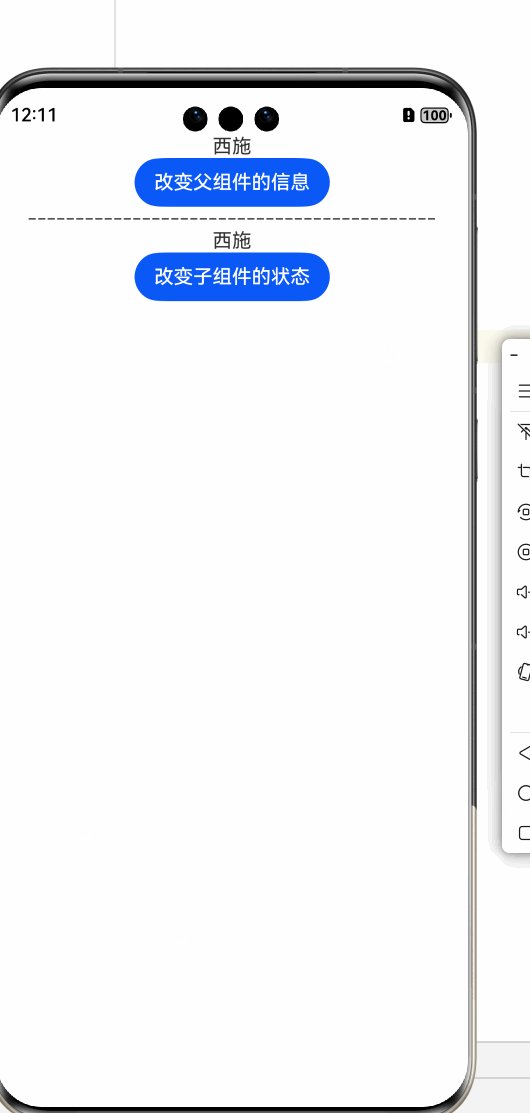
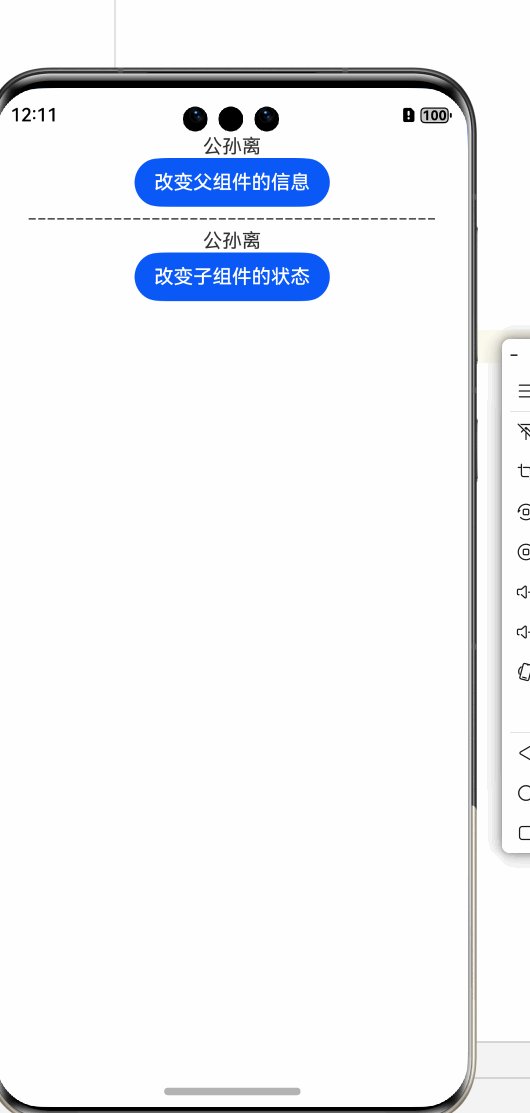
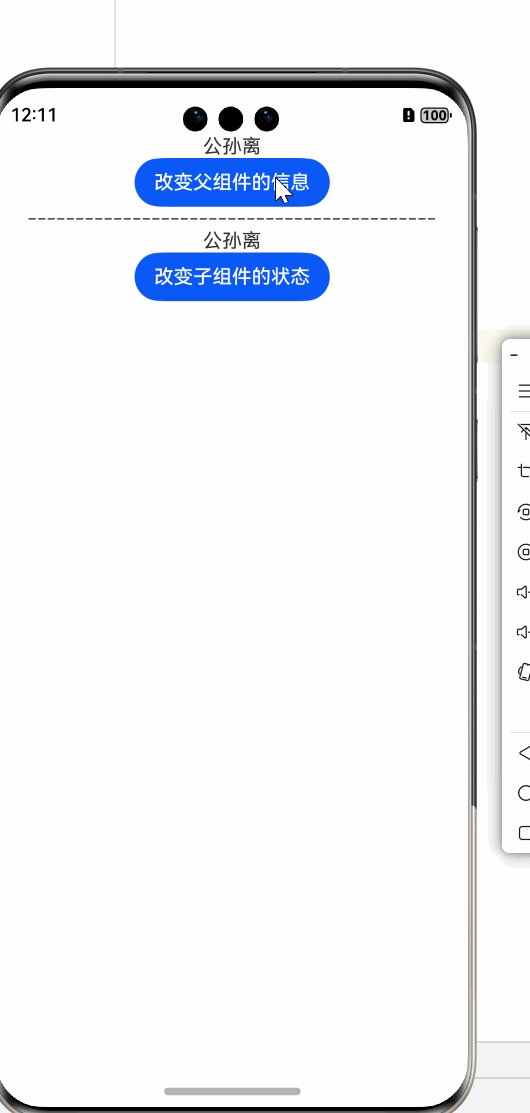
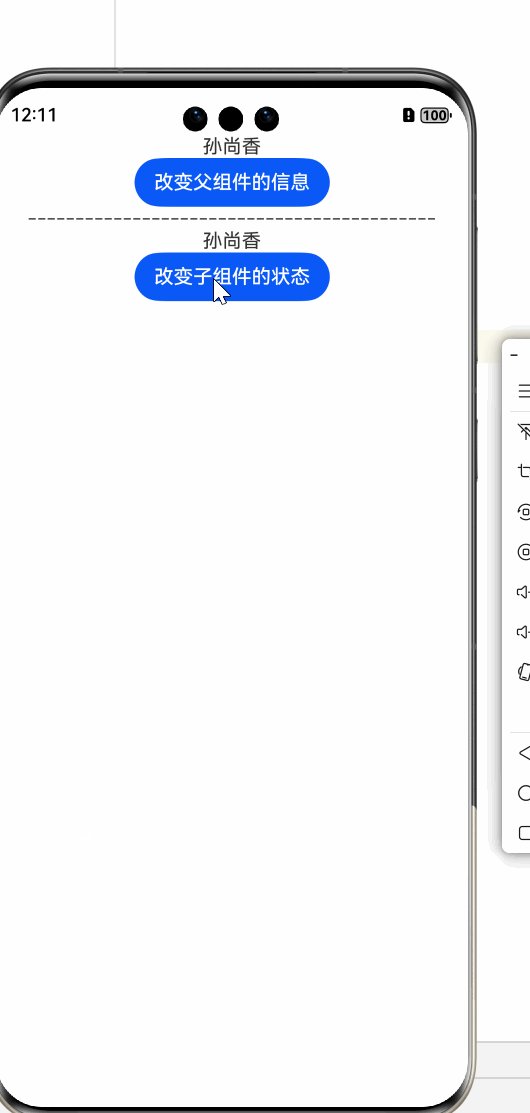
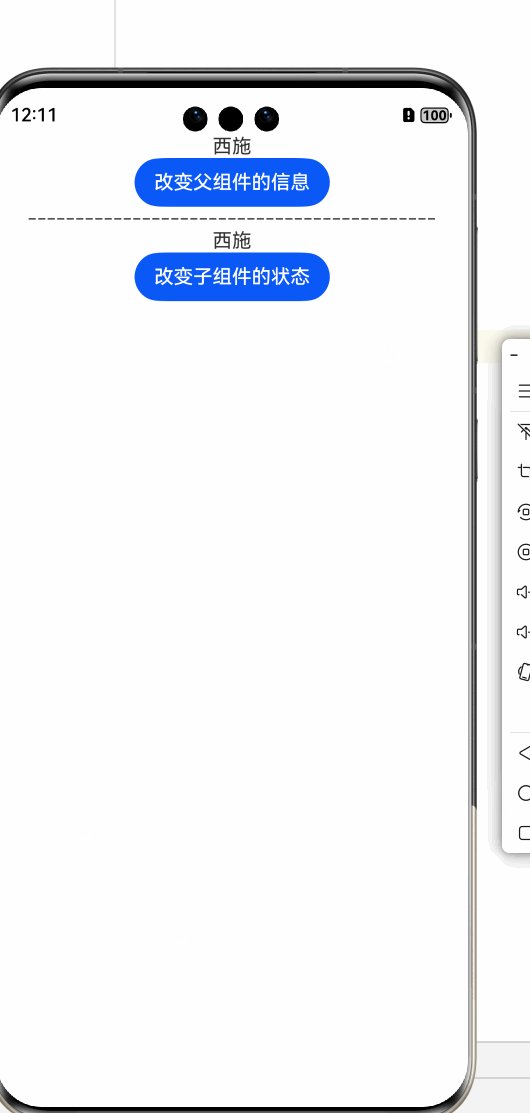
1.2.3 效果展示

1.3 LocalStorage多个页面共享UIAbility的使用方法
1.3.1 多个页面的使用方法
- 依旧是准备共享数据,放置在设置当前应用的加载页面(UIAbility共享),只要是当前windowstage内的界面,都可以共享这份数据
- 在设置应用的加载页面创建storage实例
- 通过LocalStorage里面的方法getShared获取数据
1.3.2 案例演示
- 准备数据
1
2
3
4
5
| const data:Record<string,string> = {
'uname':'公孙离',
'age':'18',
}
const storage = new LocalStorage(data)
|
- 创建storage实例,将storage传递给页面
1
2
| 1.const storage = new LocalStorage(data)
2. windowStage.loadContent('pages/10/TestLocalStorage03',storage);
|
- 接收数据
1
2
| const storage = LocalStorage.getShared()
|
- 完整代码展示
1
2
3
4
5
6
7
8
9
| onWindowStageCreate(windowStage: window.WindowStage): void {
const data:Record<string,string> = {
'uname':'公孙离',
'age':'18',
}
const storage = new LocalStorage(data)
windowStage.loadContent('pages/10/TestLocalStorage03',storage);
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
import { router } from '@kit.ArkUI'
const storage = LocalStorage.getShared()
@Entry(storage)
@Component
struct TestLocalStorage03 {
@LocalStorageLink('uname')
message: string = ''
build() {
Column() {
Text(this.message)
Button('改变父组件的信息')
.onClick(() => {
this.message = '孙尚香'
})
child001()
}
.height('100%')
.width('100%')
}
}
@Component
struct child001 {
@LocalStorageLink('uname')
message: string = ''
build() {
Column() {
Text('-------------------------------------------')
Text(this.message)
Button('改变子组件的状态')
.onClick(() => {
this.message = '西施'
})
Button('切换页面')
.onClick(() => {
router.pushUrl({
url: 'pages/10/TextLocalStorage2'
})
})
}
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| import { router } from '@kit.ArkUI'
const storage = LocalStorage.getShared()
@Entry(storage)
@Component
struct TextLocalStorage2 {
@LocalStorageLink('uname')
message: string = ''
build() {
Column() {
Text(this.message)
Button('改变信息')
.onClick(()=>{
this.message = '刘备'
})
Button('back')
.onClick(()=>{
router.back()
})
}
.height('100%')
.width('100%')
}
}
|
1.3.3 效果展示