鸿蒙Harmony-应用状态-AppStorage详细介绍
1.1 概述
AppStorage是在应用启动的时候会被创建的单例。它的目的是为了提供应用状态数据的中心存储,这些状态数据在应用级别都是可访问的。AppStorage将在应用运行过程保留其属性。属性通过唯一的键字符串值访问。
AppStorage可以和UI组件同步,且可以在应用业务逻辑中被访问。
AppStorage支持应用的主线程内多个UIAbility实例间的状态共享。
AppStorage中的属性可以被双向同步,数据可以是存在于本地或远程设备上,并具有不同的功能,比如数据持久化(详见PersistentStorage)。这些数据是通过业务逻辑中实现,与UI解耦,如果希望这些数据在UI中使用,需要用到@StorageProp和@StorageLink。
1.2 使用方法
AppStorage 是应用全局的UI状态存储,是和应用的进程绑定的,由UI框架在应用程序启动时创建,为应用程序UI状态属性提供中央存储。-注意它也是内存数据,不会写入磁盘,主要分为下面几个步骤
1. 2.1存入数据
1
2
| AppStorage.setOrCreate('userInfo',userInfo)
|
1.2.2 读取数据
- 使用修饰符的方式拿数据
1
2
| @StorageLink('userInfo')
userInfo: Record<string, string> = {}
|
- 使用API的方式拿取数据
1
2
3
4
5
| @State
userInfo:Record<string,string>= {}
aboutToAppear(): void {
this.userInfo = AppStorage.get('userInfo')!
}
|
1.2.3 完整代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| import { router } from '@kit.ArkUI'
@Entry
@Component
struct TestAppStorage01 {
login(){
const userInfo:Record<string,string> = {
'uname':'公孙离',
'nickname':'小阿狸'
}
AppStorage.setOrCreate('userInfo',userInfo)
router.pushUrl({
url:'pages/10/TestAppStorage02'
})
}
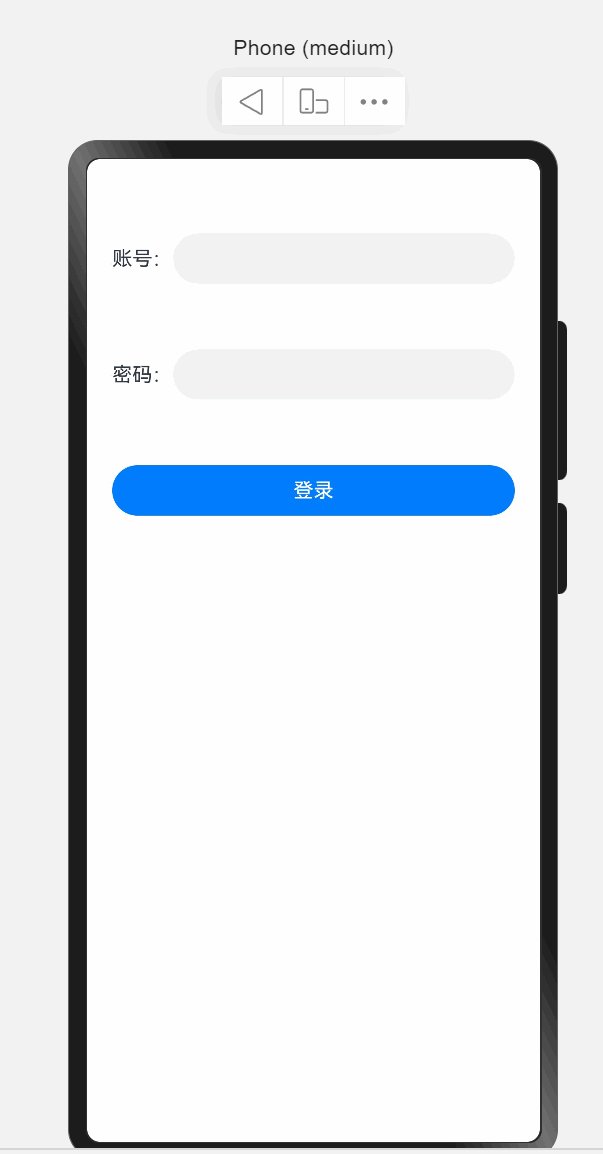
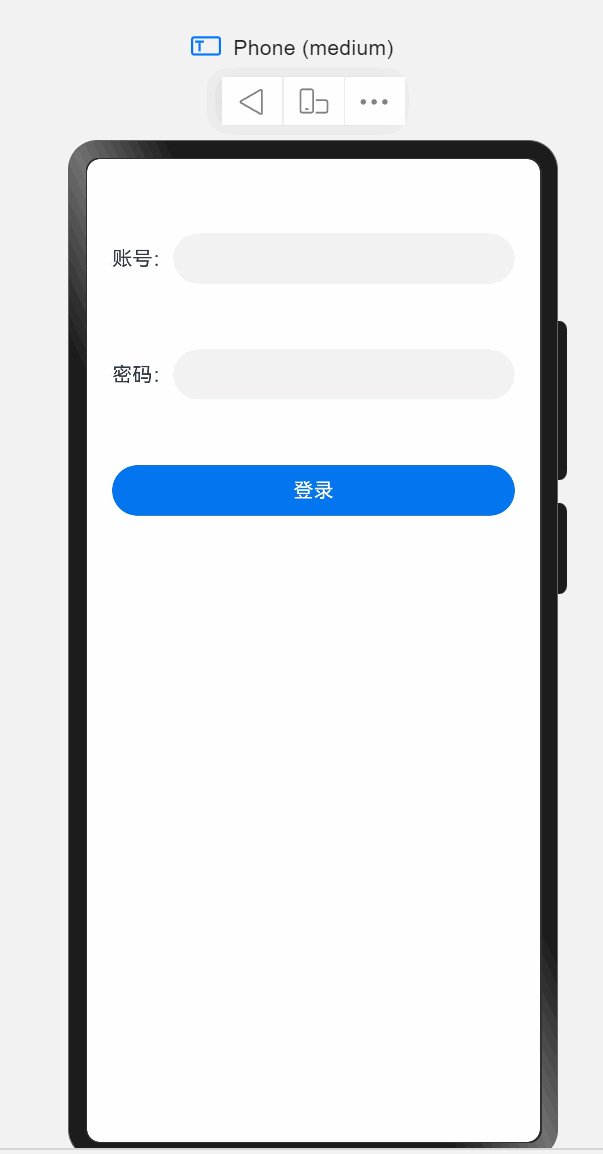
build() {
Column({space:12}) {
Row(){
Text('账号:')
TextInput()
.layoutWeight(1)
}.width('100%')
.padding(20)
Row(){
Text('密码:')
TextInput()
.layoutWeight(1)
}.width('100%')
.padding(20)
Row(){
Button('登录')
.onClick(()=>{
this.login()
})
.layoutWeight(1)
}.width('100%')
.padding(20)
}
.height('100%')
.width('100%')
}
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| @Entry
@Component
struct TestAppStorage02 {
@StorageLink('userInfo')
userInfo: Record<string, string> = {}
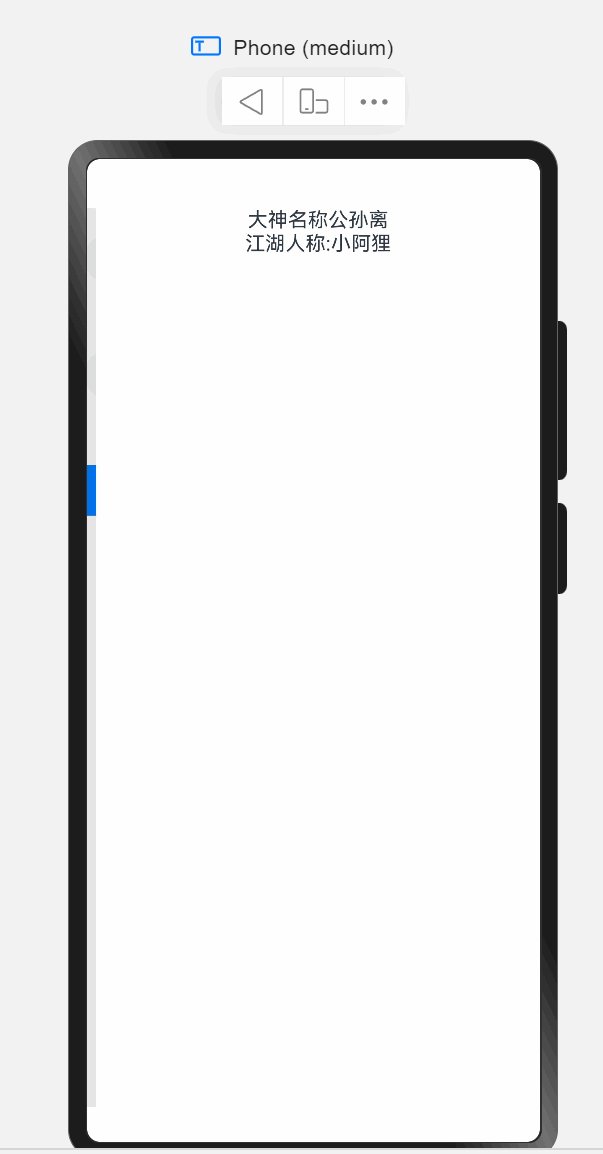
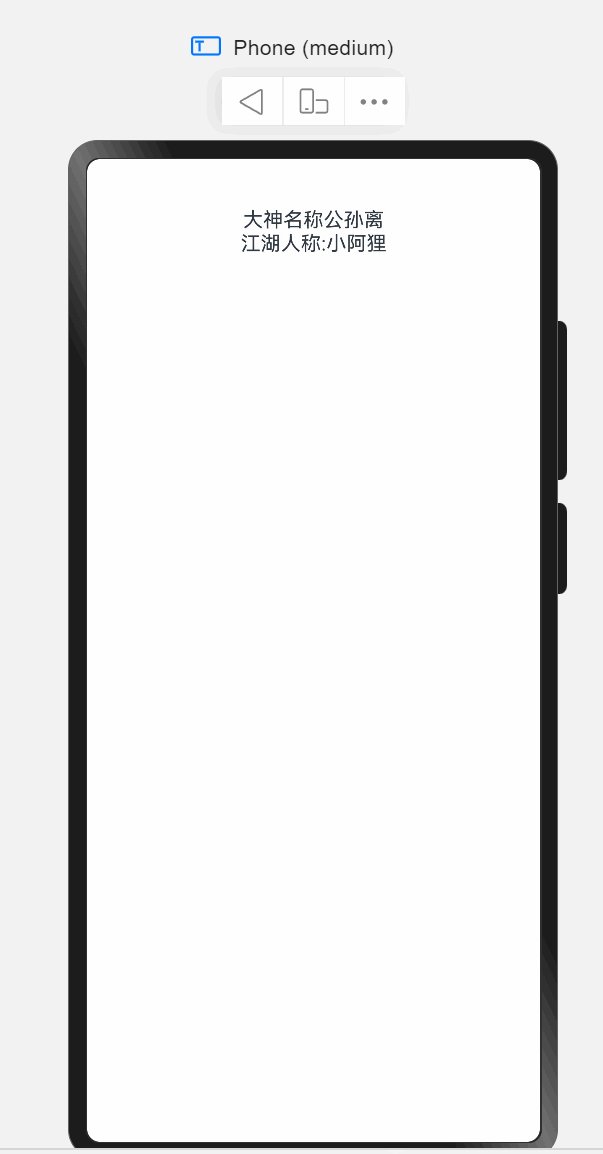
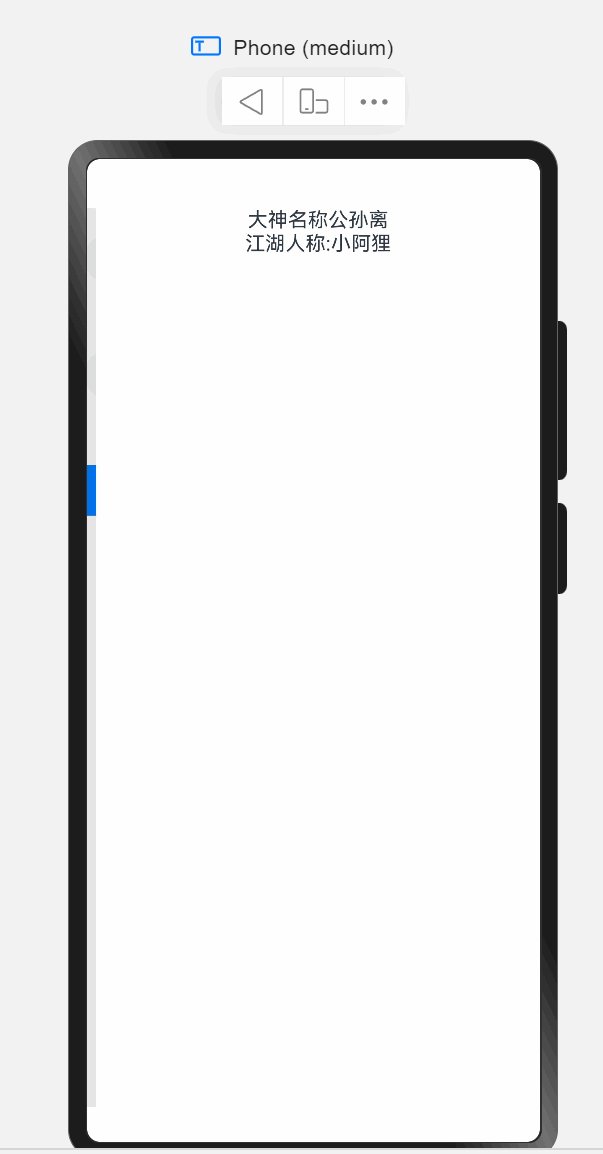
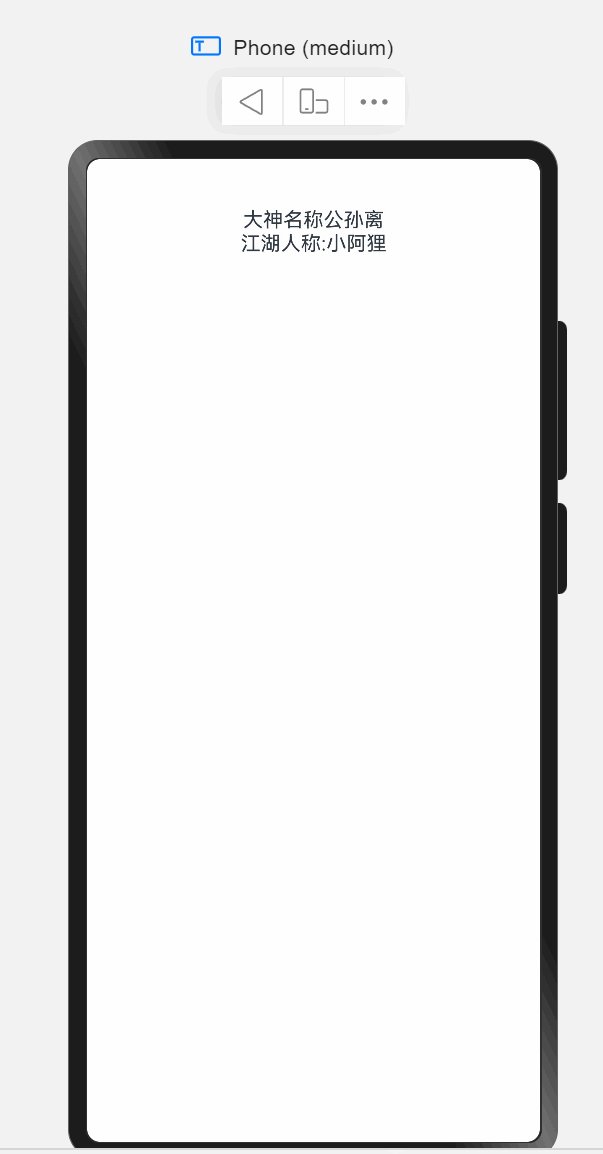
build() {
Column() {
Text('大神名称' + this.userInfo.uname)
Text('江湖人称:' + this.userInfo.nickname)
}
.height('100%')
.width('100%')
}
}
|
1.2.4 效果展示

1.4.5 总结
AppStorage到底使用API还是修饰符
- 取出的结果是否有UI更新的需求 - UI修饰符
- 如果不需要进行UI展示,适合用API方法存取